useDebugValue 是一个 React Hook,它允许你在 React DevTools 中为自定义 Hook 添加标签。
useDebugValue(value, format?)参考
useDebugValue(value, format?)
在你的自定义 Hook 的顶层调用 useDebugValue 以显示可读的调试值。
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}参数
value:你想在 React DevTools 中显示的值。它可以是任何类型。- 可选
format:格式化函数。当组件被检查时,React DevTools 将使用value作为参数调用格式化函数,然后显示返回的格式化值(可以是任何类型)。如果你没有指定格式化函数,则会显示原始value本身。
返回值
useDebugValue 不返回任何值。
用法
为自定义 Hook 添加标签
在自定义 Hook 的顶层调用 useDebugValue 以显示可读的 调试值,用于 自定义 Hook 的 React 开发者工具。
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
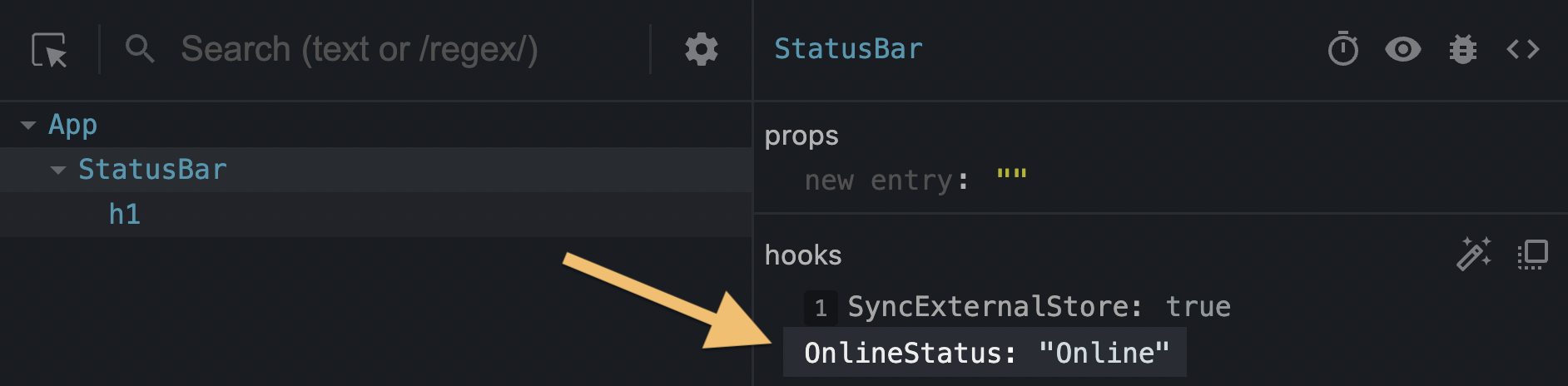
}这使得调用 useOnlineStatus 的组件在检查时显示类似 OnlineStatus: "Online" 的标签。

如果没有 useDebugValue 调用,则只会显示底层数据(在此示例中为 true)。
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }