你将学习
- 如何安装 React 开发者工具
浏览器扩展程序
调试使用 React 构建的网站最简单的方法是安装 React 开发者工具浏览器扩展程序。它适用于多个流行的浏览器。
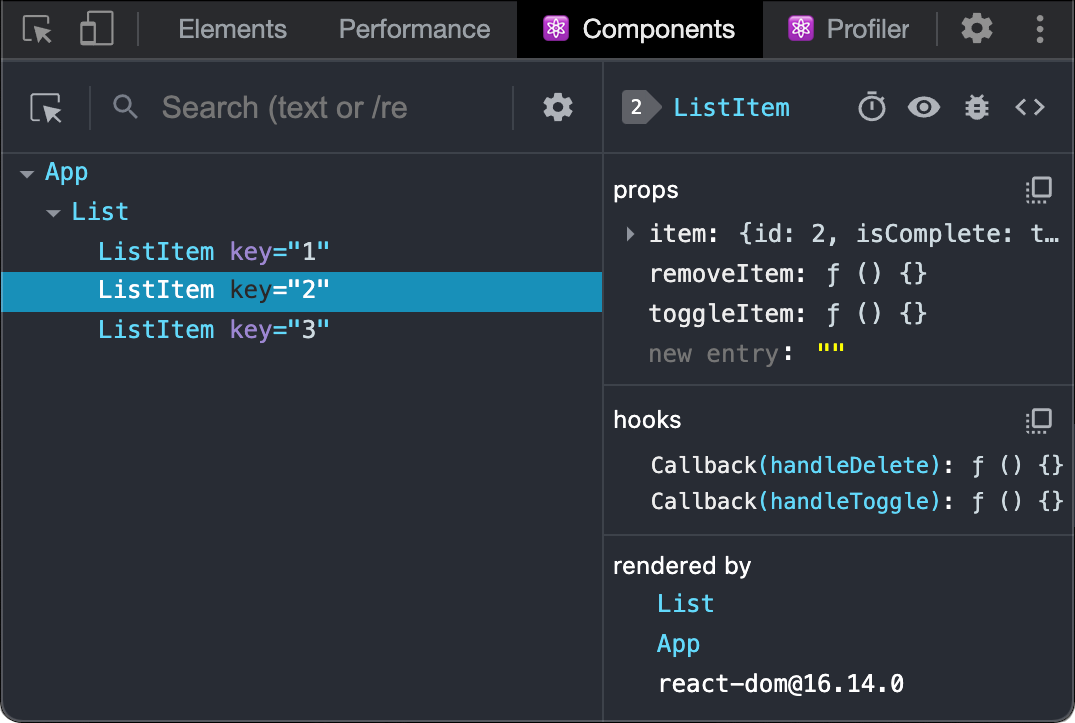
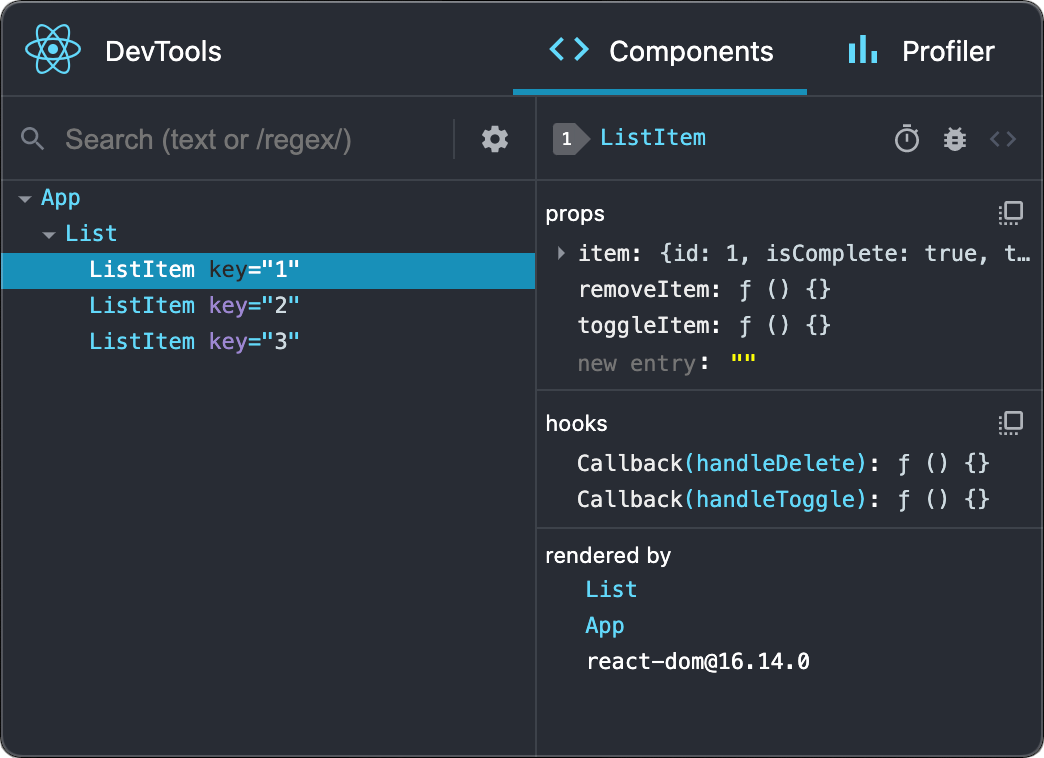
现在,如果您访问使用 React 构建的网站,您将看到“组件”和“性能分析器”面板。

Safari 和其他浏览器
对于其他浏览器(例如 Safari),请安装 react-devtools npm 包
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接下来从终端打开开发者工具
react-devtools然后通过在您网站的 <head> 开头添加以下 <script> 标签来连接您的网站。
<html>
<head>
<script src="https://:8097"></script>现在重新加载浏览器中的网站以在开发者工具中查看它。

移动端 (React Native)
React 开发者工具也可用于检查使用 React Native 构建的应用程序。
使用 React 开发者工具最简单的方法是全局安装它。
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接下来从终端打开开发者工具。
react-devtools它应该连接到任何正在运行的本地 React Native 应用程序。
如果开发者工具几秒钟后未连接,请尝试重新加载应用程序。