'use client' 允许您标记在客户端运行的代码。
参考
'use client'
在文件顶部添加 'use client' 来标记模块及其传递依赖项为客户端代码。
'use client';
import { useState } from 'react';
import { formatDate } from './formatters';
import Button from './button';
export default function RichTextEditor({ timestamp, text }) {
const date = formatDate(timestamp);
// ...
const editButton = <Button />;
// ...
}当从服务器组件导入标记为 'use client' 的文件时,兼容的打包器 将把模块导入视为服务器运行代码和客户端运行代码之间的边界。
作为 RichTextEditor 的依赖项,formatDate 和 Button 也将在客户端上进行评估,无论它们的模块是否包含 'use client' 指令。请注意,单个模块可能在从服务器代码导入时在服务器上进行评估,而在从客户端代码导入时在客户端上进行评估。
注意事项
'use client'必须位于文件的最开头,位于任何导入或其他代码之前(注释是可以的)。它们必须用单引号或双引号编写,但不能用反引号。- 当从另一个客户端渲染的模块导入
'use client'模块时,该指令没有效果。 - 当组件模块包含
'use client'指令时,该组件的任何使用都保证是客户端组件。但是,即使组件没有'use client'指令,它仍然可以在客户端上进行评估。- 如果组件使用定义在包含
'use client'指令的模块中,或者它是包含'use client'指令的模块的传递依赖项,则该组件使用被视为客户端组件。否则,它就是服务器组件。
- 如果组件使用定义在包含
- 标记为客户端评估的代码不仅限于组件。所有属于客户端模块子树的代码都会被发送到客户端并由客户端运行。
- 当服务器评估的模块从
'use client'模块导入值时,这些值必须是 React 组件或 支持的序列化属性值,才能传递给客户端组件。任何其他用例都会抛出异常。
如何使用 'use client' 标记客户端代码
在 React 应用中,组件通常被拆分为单独的文件,或 模块。
对于使用 React Server Components 的应用,应用默认情况下是服务器渲染的。 'use client' 在 模块依赖树 中引入了服务器-客户端边界,有效地创建了客户端模块的子树。
为了更好地说明这一点,请考虑以下 React Server Components 应用。
import FancyText from './FancyText'; import InspirationGenerator from './InspirationGenerator'; import Copyright from './Copyright'; export default function App() { return ( <> <FancyText title text="Get Inspired App" /> <InspirationGenerator> <Copyright year={2004} /> </InspirationGenerator> </> ); }
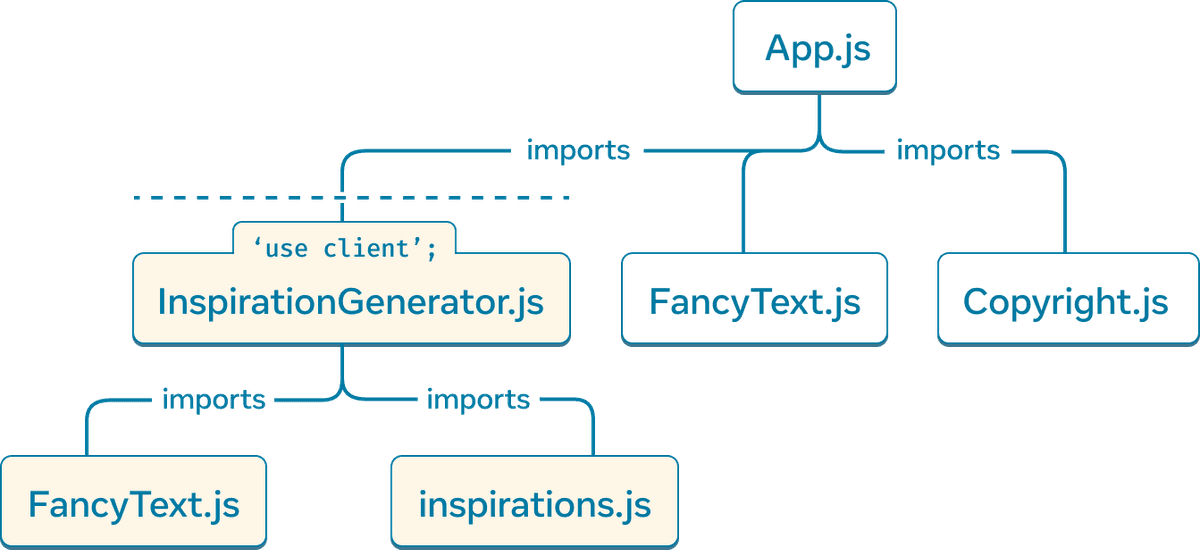
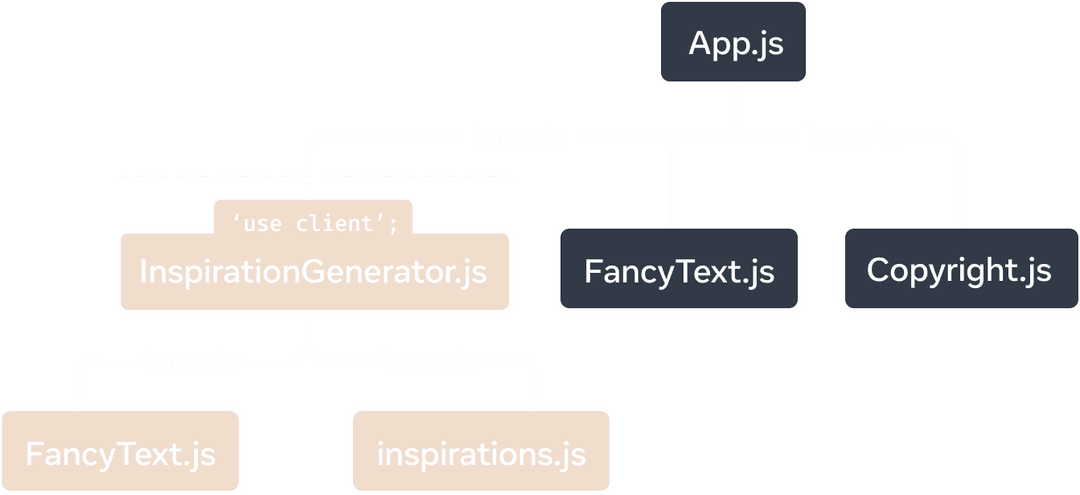
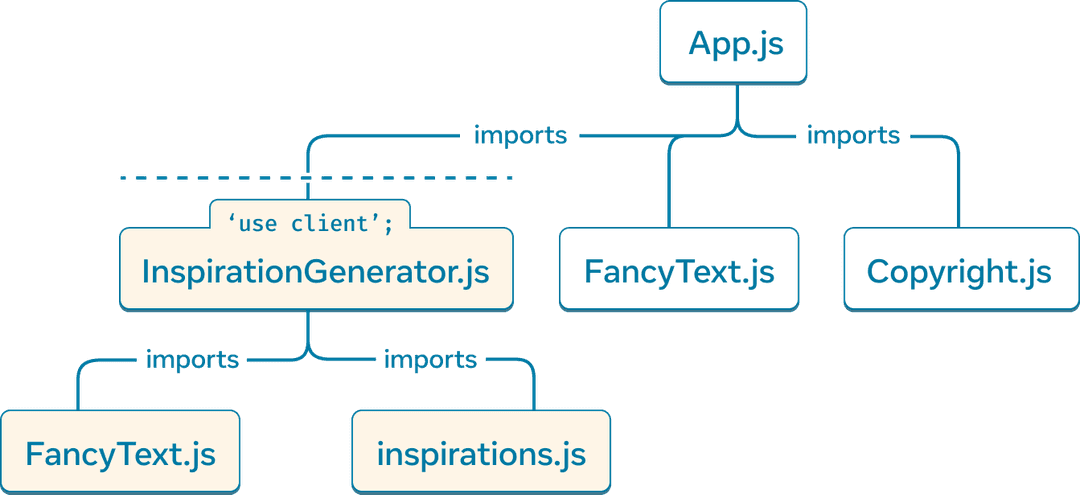
在这个示例应用程序的模块依赖关系树中,'use client' 指令在 InspirationGenerator.js 中标记该模块及其所有传递依赖项为客户端模块。从 InspirationGenerator.js 开始的子树现在被标记为客户端模块。


'use client' 将 React 服务器组件应用程序的模块依赖关系树分割,将 InspirationGenerator.js 及其所有依赖项标记为客户端渲染。
在渲染过程中,框架将服务器渲染根组件,并继续遍历 渲染树,选择不评估从客户端标记的代码导入的任何代码。
然后将服务器渲染的渲染树部分发送到客户端。客户端及其下载的客户端代码然后完成渲染树的其余部分。


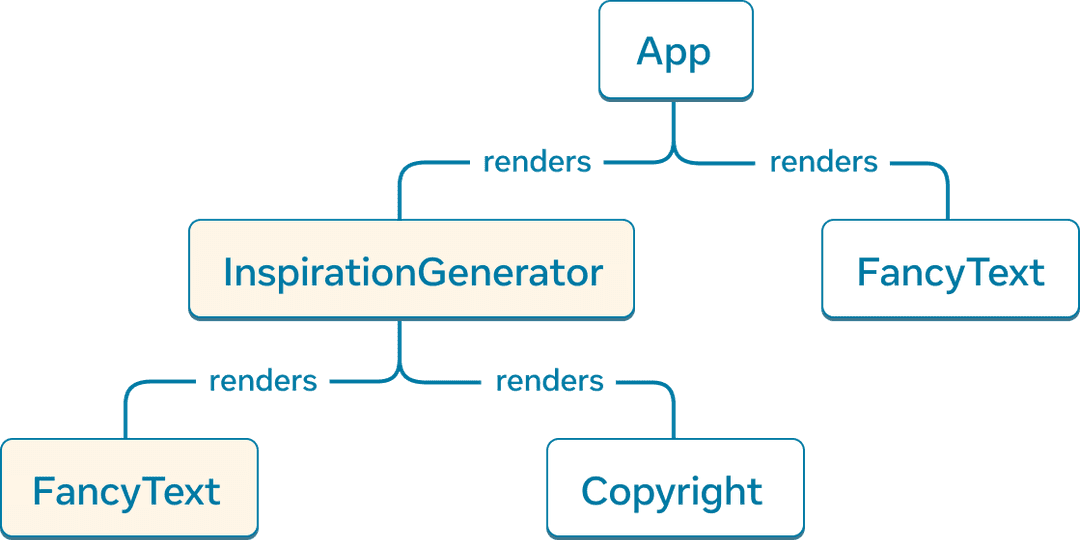
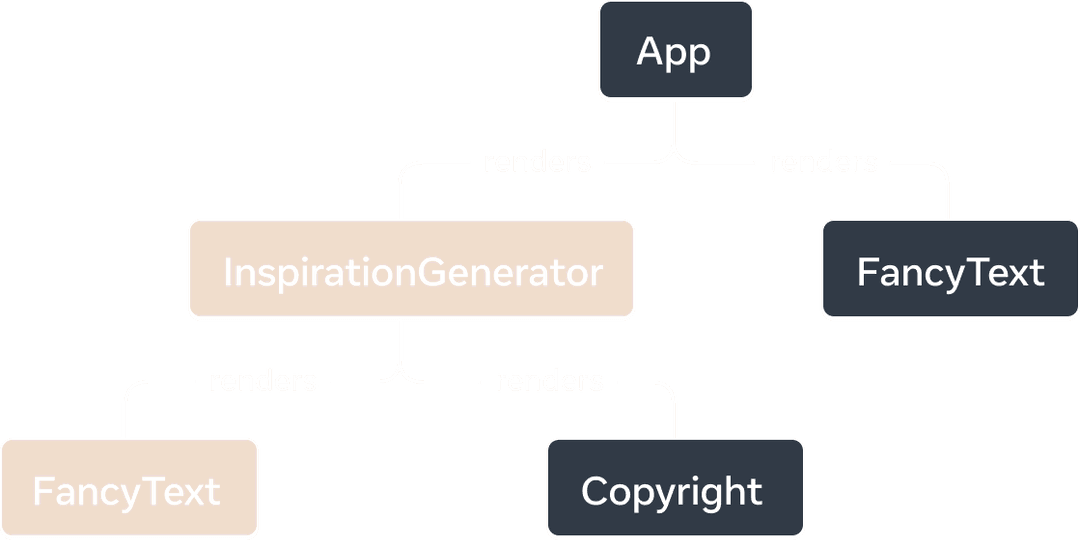
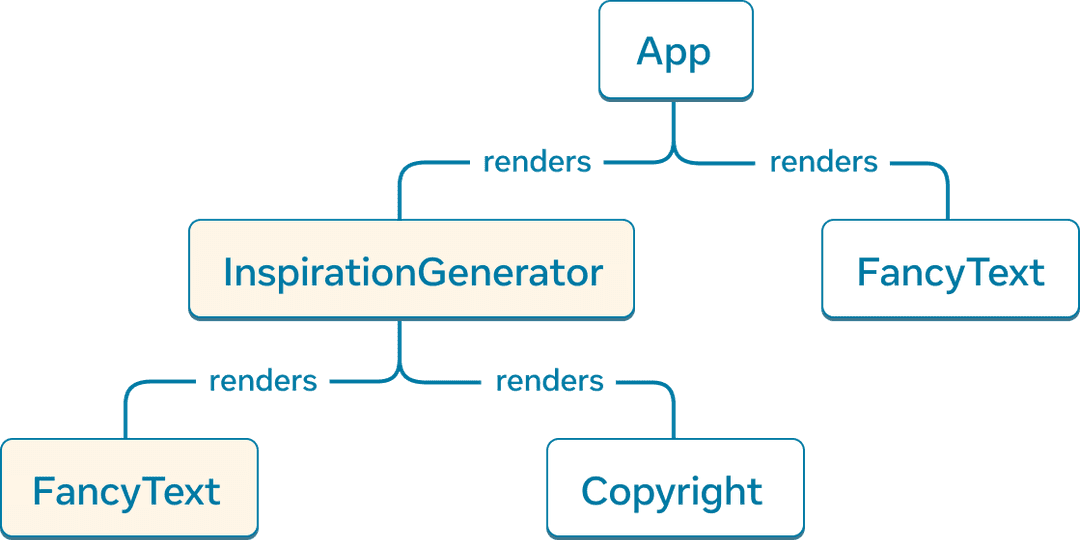
React 服务器组件应用程序的渲染树。 InspirationGenerator 及其子组件 FancyText 是从客户端标记的代码导出的组件,被视为客户端组件。
我们引入以下定义
- 客户端组件 是在客户端渲染的渲染树中的组件。
- 服务器组件 是在服务器上渲染的渲染树中的组件。
在示例应用程序中,App、FancyText 和 Copyright 都是服务器端渲染的,被认为是服务器组件。由于 InspirationGenerator.js 及其传递依赖项被标记为客户端代码,因此组件 InspirationGenerator 及其子组件 FancyText 是客户端组件。
Deep Dive
By the above definitions, the component FancyText is both a Server and Client Component, how can that be?
First, let’s clarify that the term “component” is not very precise. Here are just two ways “component” can be understood:
- A “component” can refer to a component definition. In most cases this will be a function.
// This is a definition of a component
function MyComponent() {
return <p>My Component</p>
}- A “component” can also refer to a component usage of its definition.
import MyComponent from './MyComponent';
function App() {
// This is a usage of a component
return <MyComponent />;
}Often, the imprecision is not important when explaining concepts, but in this case it is.
When we talk about Server or Client Components, we are referring to component usages.
- If the component is defined in a module with a
'use client'directive, or the component is imported and called in a Client Component, then the component usage is a Client Component. - Otherwise, the component usage is a Server Component.


Back to the question of FancyText, we see that the component definition does not have a 'use client' directive and it has two usages.
The usage of FancyText as a child of App, marks that usage as a Server Component. When FancyText is imported and called under InspirationGenerator, that usage of FancyText is a Client Component as InspirationGenerator contains a 'use client' directive.
This means that the component definition for FancyText will both be evaluated on the server and also downloaded by the client to render its Client Component usage.
Deep Dive
Because Copyright is rendered as a child of the Client Component InspirationGenerator, you might be surprised that it is a Server Component.
Recall that 'use client' defines the boundary between server and client code on the module dependency tree, not the render tree.


'use client' defines the boundary between server and client code on the module dependency tree.
In the module dependency tree, we see that App.js imports and calls Copyright from the Copyright.js module. As Copyright.js does not contain a 'use client' directive, the component usage is rendered on the server. App is rendered on the server as it is the root component.
Client Components can render Server Components because you can pass JSX as props. In this case, InspirationGenerator receives Copyright as children. However, the InspirationGenerator module never directly imports the Copyright module nor calls the component, all of that is done by App. In fact, the Copyright component is fully executed before InspirationGenerator starts rendering.
The takeaway is that a parent-child render relationship between components does not guarantee the same render environment.
何时使用 'use client'
使用 'use client',您可以确定何时组件是客户端组件。由于服务器组件是默认的,以下是服务器组件的优势和局限性的简要概述,以确定何时需要将某些内容标记为客户端渲染。
为简单起见,我们讨论服务器组件,但相同的原则适用于应用程序中所有在服务器上运行的代码。
服务器组件的优势
- 服务器组件可以减少发送到客户端并由客户端运行的代码量。只有客户端模块会被捆绑并由客户端评估。
- 服务器组件受益于在服务器上运行。它们可以访问本地文件系统,并且在数据获取和网络请求方面可能具有低延迟。
服务器组件的局限性
- 服务器组件不支持交互,因为事件处理程序必须由客户端注册和触发。
- 例如,像
onClick这样的事件处理程序只能在客户端组件中定义。
- 例如,像
- 服务器组件不能使用大多数 Hooks。
- 当服务器组件渲染时,它们的输出本质上是客户端渲染的组件列表。服务器组件在渲染后不会保留在内存中,也不能拥有自己的状态。
服务器组件返回的可序列化类型
与任何 React 应用程序一样,父组件将数据传递给子组件。由于它们在不同的环境中渲染,因此从服务器组件传递数据到客户端组件需要额外的考虑。
从服务器组件传递到客户端组件的属性值必须是可序列化的。
可序列化属性包括
值得注意的是,这些不受支持
- 函数,这些函数未从标记为客户端的模块导出,或未标记为
'use server' - 类
- 任何类的实例对象(除了提到的内置对象)或具有 空原型 的对象
- 未在全局注册的符号,例如
Symbol('my new symbol')
用法
使用交互性和状态进行构建
'use client'; import { useState } from 'react'; export default function Counter({initialValue = 0}) { const [countValue, setCountValue] = useState(initialValue); const increment = () => setCountValue(countValue + 1); const decrement = () => setCountValue(countValue - 1); return ( <> <h2>Count Value: {countValue}</h2> <button onClick={increment}>+1</button> <button onClick={decrement}>-1</button> </> ); }
由于 Counter 需要 useState Hook 和事件处理程序来增加或减少值,因此此组件必须是客户端组件,并且需要在顶部添加 'use client' 指令。
相反,渲染 UI 但不进行交互的组件不需要是客户端组件。
import { readFile } from 'node:fs/promises';
import Counter from './Counter';
export default async function CounterContainer() {
const initialValue = await readFile('/path/to/counter_value');
return <Counter initialValue={initialValue} />
}例如,Counter 的父组件 CounterContainer 不需要 'use client',因为它不进行交互也不使用状态。此外,CounterContainer 必须是服务器组件,因为它从服务器上的本地文件系统读取数据,而这只有在服务器组件中才能实现。
还有一些组件不使用任何服务器或客户端专用功能,可以独立于渲染位置。在我们之前的示例中,FancyText 就是这样的一个组件。
export default function FancyText({title, text}) {
return title
? <h1 className='fancy title'>{text}</h1>
: <h3 className='fancy cursive'>{text}</h3>
}在这种情况下,我们不添加 'use client' 指令,导致 FancyText 的 *输出*(而不是源代码)在从服务器组件引用时被发送到浏览器。如之前的 Inspirations 应用程序示例所示,FancyText 既可以用作服务器组件,也可以用作客户端组件,具体取决于它在何处导入和使用。
但是,如果 FancyText 的 HTML 输出相对于其源代码(包括依赖项)很大,那么强制它始终为客户端组件可能更有效。返回长 SVG 路径字符串的组件就是一个例子,在这种情况下,强制组件成为客户端组件可能更有效。
使用客户端 API
您的 React 应用程序可能使用特定于客户端的 API,例如浏览器用于 Web 存储、音频和视频操作以及设备硬件的 API,以及 其他。
在此示例中,组件使用 DOM API 来操作 canvas 元素。由于这些 API 仅在浏览器中可用,因此必须将其标记为客户端组件。
'use client';
import {useRef, useEffect} from 'react';
export default function Circle() {
const ref = useRef(null);
useLayoutEffect(() => {
const canvas = ref.current;
const context = canvas.getContext('2d');
context.reset();
context.beginPath();
context.arc(100, 75, 50, 0, 2 * Math.PI);
context.stroke();
});
return <canvas ref={ref} />;
}使用第三方库
在 React 应用中,你经常会使用第三方库来处理常见的 UI 模式或逻辑。
这些库可能依赖于组件 Hooks 或客户端 API。使用以下任何 React API 的第三方组件必须在客户端运行
- createContext
react和react-domHooks,不包括use和useId- forwardRef
- memo
- startTransition
- 如果它们使用客户端 API,例如 DOM 插入或原生平台视图
如果这些库已更新以兼容 React 服务器组件,那么它们将已经包含 'use client' 标记,允许你直接从服务器组件中使用它们。如果库尚未更新,或者如果组件需要像事件处理程序这样的只能在客户端指定的 props,你可能需要在第三方客户端组件和你想要使用它的服务器组件之间添加自己的客户端组件文件。